Online Logo Editors
Here you can use hundreds of free online logo effect editors. Turn simple black and white logos and icons into cool logos rendered with special effects easily and fast.
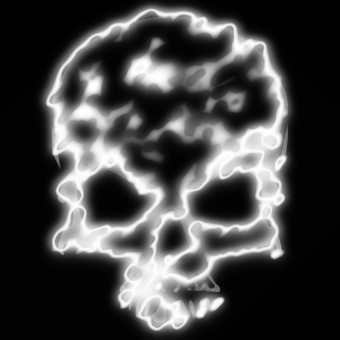
The logo effects shown in black background have a fixed background color (caused by the algorithm used to generate the image). All other effects can be set with a custom background color, or even with a transparent background.
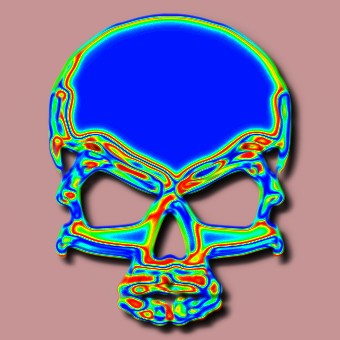
Some logo editors produce effects that distort the small input details. Have a look at the skull's teeth to get an idea of how each logo editor modify the input silhouette. Input logos or icons with tiny details produce better results with the more conservative effects.
You don't need to wait for this huge page load. Try one of the specific logo editor themes:
- Fire Logo Editors;
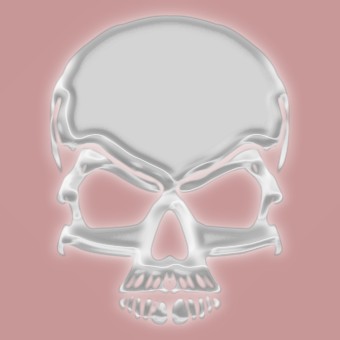
- Glass Logo Editors;
- Plastic Logo Editors;
- Gradient Logo Editors;
- Ice Logo Editors;
- Lava Logo Editors;
- Chrome Logo Editors;
- Golden Logo Editors;
- Silver Logo Editors;
- Stainless Logo Editors;
- Metallic Logo Editors;
- Border Logo Editors;
- Wood Logo Editors;
- 3D Logo Editors;
- Glow Logo Editors;
- Light Logo Editors;
- Extra Logo Editors.
Original logo

Fire Logo Editors












Glass Logo Editors


























Plastic Logo Editors



Gradient Logo Editors







Ice Logo Editors








Lava Logo Editors





Chrome Logo Editors





Golden Logo Editors















Silver Logo Editors





Stainless Logo Editors






Metallic Logo Editors











































Border Logo Editors





Wood Logo Editors



3D Logo Editors








Glow Logo Editors










Light Logo Editors


























































































Extra Logo Editors